Documentation
Nous éditons une solution logicielle de "Dashboard Universel", c'est une solution en mode SaaS (Software as a Service) afin que vous, nos prospects, nos clients puissiez assurer la maîtrise de votre Système d'Information.
Nous sommes tous les mêmes, nous développons des solutions informatiques de plus en plus hétérogènes, de plus en plus conséquentes, au sein d'ERP différenciés, puis nos systèmes d'information ne délivrent plus la bonne donnée, celle qui nous souhaiterions afficher sur un tableau de bord, rafraîchis en temps réel, pour vous délivrer la bonne information.
C'est sur la base de ce constat que nous avons conçu le Dashboard Universel.
Le Tableau de bord Universel est conçu pour que vous puissiez vous connecter aux données et que vous les affichiez dans le Graphique ou le Diagramme de votre choix, à votre façon.
Voici la Table de matières pour vous permettre de naviguer plus facilement dans cette présentation de notre Solution de Dashboard Universel :
Chapitre 1.1 - Dashboard Universel - Une Application Multilingue
Chapitre 2 - Créez vos Sources de Données
Chapitre 3 - Réglez les Mesures sur les Sources de Données
Chapitre 4. - Création de mon premier graphique Dashboard Universel
Chapitre 5. - Publier mon premier Tableau de Bord
Dashboard Universel - Conclusions
Dashboard Universel - Accès à la Plateforme
Notre solution de Dashboard Universel
Ce que nous vous proposons, c'est un Dashboard Universel. Universel car vous pourrez connecter tous types de sources de données car vous pourrez effectuer tous types d'affichages graphiques de vos données.
En quelques étapes, voici la démarche pour prendre la maîtrise de votre Système d'Information :
- Vous accédez à la plateforme en ligne
- Vous créez vos "sources de données", des connecteurs sur vos datas
- Vous réglez la répétition des acquisitions des données, gestion du temps
- Vous créez vos graphiques en définissant leurs types et les informations à afficher
- Vos graphiques sont alors accessibles depuis l'Internet (sécurisé gestion des droits)
Vous obtenez ainsi la totale maîtrise de votre SI, en définissant vous même les données que vous souhaitez surveiller. Vous pouvez définir des alertes afin d'être notifié le cas échéant.
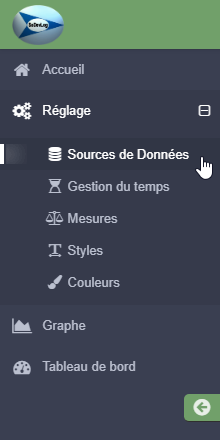
1. Interface Utilisateur - Menu principal
Voici l'interface utilisateur (le menu principal) de notre Dashboard Universel, c'est l'interface que vous trouverez en vous rendant sur notre plateforme (bientôt en ligne) :
 |
| SoDevLog - Dashboard Universel |
Pour toute question, tout renseignement complémentaire, n'hésitez pas à nous contacter.
1.1 - Dashboard Universel - Une Application Multilingue
Dès le départ, l'application est prévue pour être délivrée dans plusieurs langues :
 |
| Dashboard Universel - Multilingue en Anglais |
Pour changer de langue, il vous suffit de choisir la langue :
 |
| Dashboard Universel - Multilingue changer la langue |
Et toute l'Interface est instantanément dans la nouvelle langue :
 |
| Dashboard Universel - Multilingue en Français |
C'est l'injection des dépendances d'ASP.NET Core et de la configuration de l'application qui permet d'utiliser le bon service de traduction adapté.
2. Créez vos Sources de Données
Vous pouvez connecter tous les types de Sources de Données, afin de les afficher dans les graphes de votre Tableau de Bord personnalisé, dans votre Dashboard :
 |
| Dashboard Universel - Choisir une source de données |
Voici la présentation de quelques Sources de données en provenance des différents type de base de données et d'autres sources comme des API REST en provenance d'autres Applications.
Les types de connecteurs actuellement disponibles sont :
- SQL Server
- SQLite
- PostgreSQL
- MySQL
- OracleDB
- Firebird
Mais nous pouvons développer rapidement les types de connecteur dont vous avez besoin.
 |
| Dashboard Universel - Sources de Données |
C'est le cœur de l'application, la possibilité de connecter une multitude de sources différentes.
3. Réglez les Mesures sur les Sources de Données
Une mesure, est une requête effectuée sur une Source de Données. Cette requête est réalisée à un instant donné et répétée de façon régulière à intervalle de temps paramétrable. Ainsi vos graphes évoluent en temps réel et représentent les données de votre base. Vous pouvez suivre l'évolution de votre système d'information.
 |
| Dashboard Universel - Mesures des Sources de Données |
Ici on a créé une Mesure, c'est à dire une Requête qui sera lancée de manière instantanée sur la source connectée par l'objet MySqlServerConnector1.
4. Création de mon premier graphique Dashboard Universel
Je vais vous montrer comment créer votre premier graphique au sein de l'application Dashboard Universel. Je vais l'appeler : Total des ventes.
Ce graphique est basé sur la mesure : Ventes de chausses (qui est la requête en base de données et qui mesure les ventes de chaussures).
Une fois les réglages effectués et la mesure créée, je peux créer mon premier graphique pour y afficher les données.
Dans la partie "Graphe", je fais "Ajouter" un Graphique
 |
| Dashboard - Ajouter un Graphique |
Je configure mon Graphique :
 |
| Dashboard - Création de mon Graphique |
Je choisie un graphique de type Table, je luis donne un Titre : "Total des ventes".
Ensuite, je configure la mesure "Ventes de chaussures" pour afficher des données.
 |
| Dashboard - Configurer une mesure pour le Graphique |
Cette mesure ira requêter les données dans une table SqlServer de la forme :
 |
| Table des données à afficher dans le Dashboard |
Je peux maintenant afficher le Total des ventes de mon magasin de chaussures et je peux voir mon graphique en mode "Aperçu" :
 |
| Mon premier graphique "Total des ventes" avec le Dashboard Universel |
Il ne me reste qu'à l'intégrer dans un Tableau de Bord que je vais ensuite publier.
5. Publier mon premier Tableau de Bord
Nous avons configuré des graphiques au nombre de 4, afin de les intégrer dans un Tableau de Bord comportant ces 4 graphiques dans ses 4 quadrants.
Voici le résultat du visuel que vous obtiendrez après avoir configuré votre Tableau de bord sur la plateforme :
 |
| Dashboard Universel - Mon premier Tableau de bord |
Vous pouvez voir les quatre types de graphiques qui présentent un exemple de ce vous pourrez faire.
Créer mon premier tableau de bord
Dans la partie Création des Graphiques nous avons créé 4 graphiques dont voici la liste :
 |
| Dashboard Universel - Création de Graphiques |
Dans la partie "Tableau de bord" je clique sur "Ajouter" pour ajouter un tableau de bord.
 |
| Dashboard Universel - Ajouter un Tableau de bord |
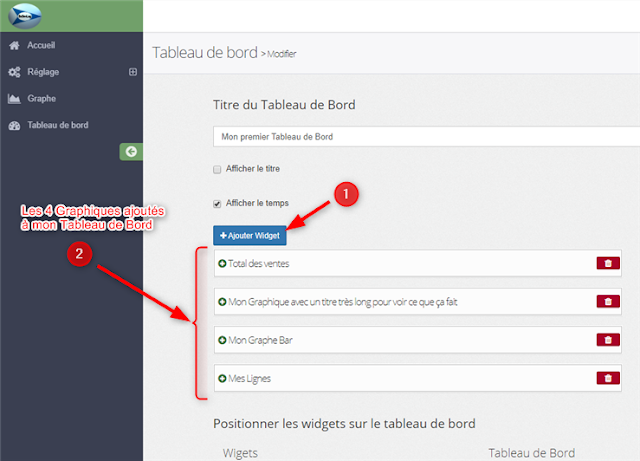
Je donne un Titre à mon Tableau de bord, je peux alors lui ajouter des Widgets (des Graphes).
 |
| Dashboard Universel - Donner un Titre au Tableau de bord |
J'ai ajouté les 4 graphiques au Tableau de bord que je viens de créer.
 |
| Dashboard Universel - Ajouter des Graphiques au Tableau de bord |
Positionner les Graphiques sur mon Tableau de bord
Une fois les graphiques ajoutés, je vais les positionner sur mon Tableau de bord. En les "Drag and Droppant" sur le Tableau de bord à la place qu'ils auront dans sur le Tableau de bord.
 |
| Dashboard Universel - Positionner les Graphiques sur le Tableau de bord |
Je prends les Graphiques (Widgets) depuis la liste à gauche pour les amener sur et les positionner sur le Tableau de bord.
Publier mon Tableau de bord
Il ne me reste à publier "Mon premier Tableau de bord" c'est à dire à définir une Url pour donner l'accès au Tableau de bord que je viens de créer. Pour ce faire je clique sur le bouton "Publier".
 |
| Dashboard Universel - Publier Mon premier Tableau de bord |
Je clique donc sur le bouton "Publier" et j'accède à l’Url de mon Tableau de Bord :
 |
| Dashboard Universel - Publier Mon premier Tableau de bord |
Voici mes graphiques qui s'affichent, ils sont connectés aux données par les requêtes que j'ai pu définir dans la partie "Réglage-> Sources de Données". En fonction de ce que j'ai configuré comme Temps de rafraîchissement, ils seront rafraîchis avec de nouvelles données.
Dashboard Universel - Conclusions
Voilà, vous avez maintenant une bonne connaissance de notre solution. Nous venons de faire rapidement et globalement le tour des fonctionnalités de cette plateforme de Dashboard Universel. Si cela n'était pas claire pour vous c'est que nous nous serions mal exprimé, n'hésitez pas à nous le faire savoir par le formulaire de contact dans la colonne droite tout en bas du site SoDevLog.
Bien sûr, il y aurait plein d'autres choses à vous présenter, vous pouvez l'imaginer, comme les différentes sources de données, les différents types de graphiques et leur configuration. Notre objectif était de vous faire plonger rapidement au sein de l'application afin que vous compreniez immédiatement ses fonctionnalités et ce que vous allez pouvoir faire avec.
J'espère avant tout que cette présentation rapide vous donne l'envie de venir faire vos propres graphiques au sein de notre plateforme.
Vous avez envie de participer à ce projet, d'être parmi les premiers à utiliser cette plateforme. Vous avez envie de faire partie de nos prospects, de nos clients faites le nous savoir.
C'est grâce à vous, nos prospects, nos clients que tout ça est possible alors n'hésitez pas à nous faire un retour par exemple avec le formulaire de contact.




Commentaires
Enregistrer un commentaire